Gamification for a Social Mobile
App Concept
Summary
Mission
Design a social growler app utilizing elements gamification theory. Gamification should include interactive behaviors, UI and unique, visual brand design elements that help overcome participation barriers and make the app more engaging.
My Role
I conceived and designed this app including all UX and UI and Visual design.




UI Theme
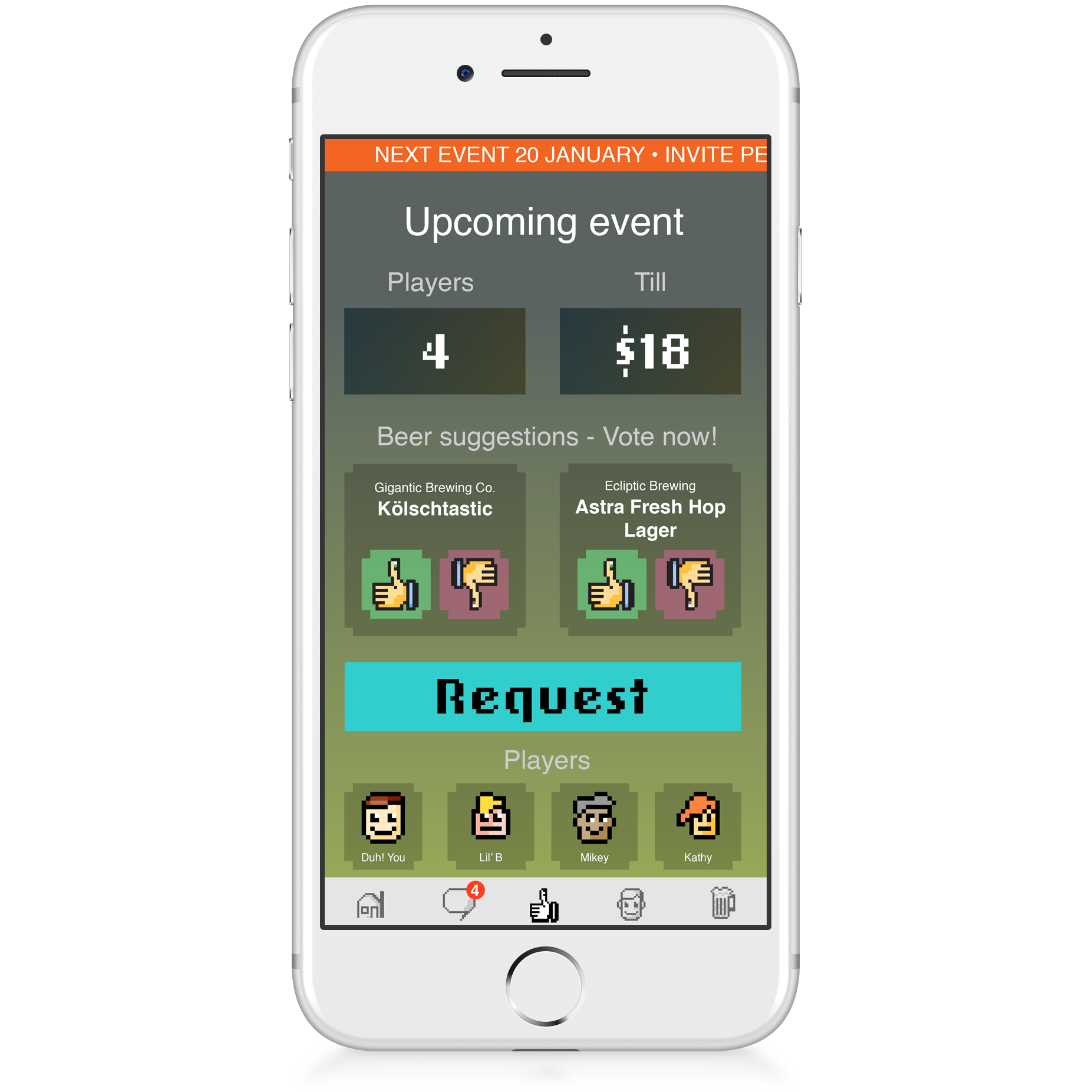
Present users with a UI visual design theme the differentiates an app with a decidedly unique and modern perspective and return to the early days of visual media — the 8-bit color video game aesthetic.
Primary flow
The primary UX objective was to keep the app as simple as possible while offering the user easy access to the primary functionality.
Contextual Home screen
The initial push to have participants join the event is emphasized when the user enters the app. Once “in”, the lower portion of the Home screen changes to reflect the app’s primary navigation.
Payment = Reward
Once the user has connected a payment method, all future transactions will follow the payment provider flow, then return to the app. The app will immediately update to reflect transaction amount and participants.
Outcome
Results
A fun and interesting experiment in interactive and visual design.
It raises the questions as to why UI and visual design have stepped so far back from app brand design and if room exists for expression.







